Analiza Obrazu

Zaawansowana analiza obrazu – pełne spektrum danych w jednym miejscu
Nasza aplikacja to narzędzie analityczne stworzone z myślą o precyzyjnej ocenie materiału wizualnego. Idealna dla workflow postprodukcyjnych, kalibracji obrazu, oceny sygnału oraz inspekcji kolorystycznej.
Dostępne narzędzia pomiarowe:
-
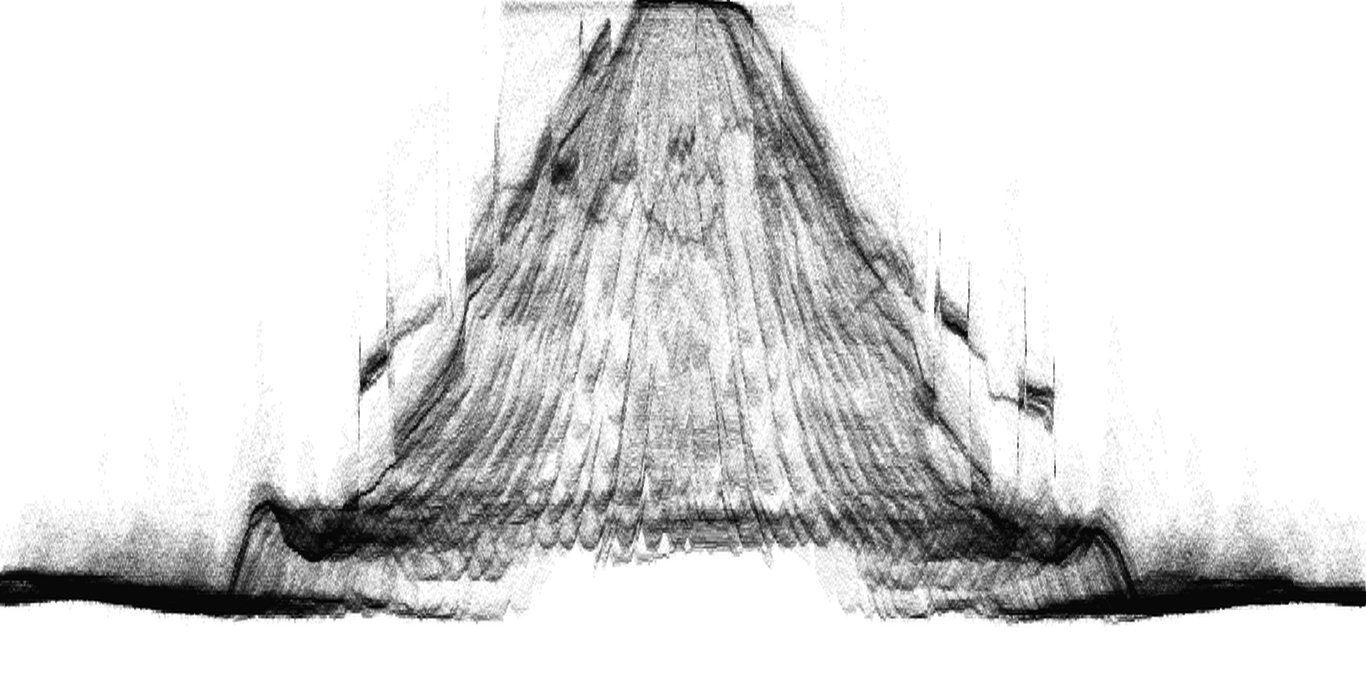
Waveform RGB / Y
Wizualizacja luminancji i poziomów kanałów kolorystycznych. Idealna do analizy ekspozycji i kontrastu w całym kadrze. -
Parada RGB / YUV
Rozdzielenie komponentów koloru na osiach pionowych – kluczowe przy korekcji barw i detekcji przekłamań sygnału. -
Wektoroskop U-V / HSV
Analiza chrominancji w przestrzeni barw. Niezastąpione przy ocenie nasycenia, hue-shiftów i stabilności kolorów skór. - Histogram Y / RGB / YUV
Statystyczna reprezentacja rozkładu jasności i kolorów. Pomaga wykryć clipping, brak dynamiki lub niepożądane przesunięcia tonalne.
Zastosowania techniczne:
- Korekcja koloru (color grading)
- Kalibracja LUT / profilów barwnych
- Diagnostyka materiału nagraniowego (log, raw, rec.709)
- Kontrola zgodności z broadcastowymi normami sygnału
Kompatybilne z profesjonalnym pipeline’em – idealne jako narzędzie wspierające DaVinci Resolve, Premiere, Nuke, After Effects czy Final Cut.
Zyskaj obiektywne dane o obrazie.
Podejmuj decyzje w oparciu o pomiar, nie o domysły.
Przetestuj aplikację i podnieś jakość swojego materiału.
Analiza zostanie przeprowadzona tuż po wybraniu zdjęcia. Duże zdjęcia w rozmiarze większym od 1 Mpx spowodują długi czas analizy. Czekaj na wyniki aż pojawi się obraz z analizą.
Kod po stronie przeglądarki
<style>
#waveformCanvas {
width: 100%;
height: 400px;
background: #212529;
}
</style>
<div id="app">
<div class="mb-3">
<label for="type" class="form-label">Wybierz rodzaj analizy</label>
<select class="form-select" id="type" autocomplete="on">
<option value="waveY">Waveform Y</option>
</select>
</div>
<div class="mb-3">
<label for="imageInput" class="form-label">Wybierz obraz JPG</label>
<input class="form-control" type="file" id="imageInput" accept="image/jpeg">
</div>
<canvas id="waveformCanvas"></canvas>
</div>
<script>
const imageInput = document.getElementById('imageInput');
const canvas = document.getElementById('waveformCanvas');
const ctx = canvas.getContext('2d');
imageInput.addEventListener('change', function () {
const file = this.files[0];
if (!file) return;
const img = new Image();
img.onload = function () {
// Ustawiamy ukryty tymczasowy canvas
const tempCanvas = document.createElement('canvas');
const tempCtx = tempCanvas.getContext('2d');
tempCanvas.width = img.width;
tempCanvas.height = img.height;
tempCtx.drawImage(img, 0, 0);
const imageData = tempCtx.getImageData(0, 0, img.width, img.height);
const data = imageData.data;
// Konfiguracja waveform canvas
canvas.width = img.width;
canvas.height = 400;
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "#212529";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// Dla każdego piksela w poziomie (x)
for (let x = 0; x < img.width; x++) {
for (let y = 0; y < img.height; y++) {
const index = (y * img.width + x) * 4;
const r = data[index];
const g = data[index + 1];
const b = data[index + 2];
// Prosta jasność: średnia kanałów
const brightness = 0.299*r + 0.587*g + 0.114*b;
//new
const scaled = (brightness / 255) * canvas.height;
ctx.globalAlpha = 0.1;
ctx.strokeStyle = '#0dcaf0';
ctx.beginPath();
ctx.moveTo(x, canvas.height - scaled + 1);
ctx.lineTo(x, canvas.height - scaled);
ctx.stroke();
}
}
};
img.src = URL.createObjectURL(file);
});
</script>
Kod po stronie serwera
Brak kodu serwera
Ta aplikacja działa wyłącznie w przeglądarce i nie korzysta z kodu po stronie serwera.